第5章、图像ImageView
在Android App应用中,图像是必不可少的。我们可以通过图像ImageView来展示。
知识点:图像ImageView

一、设计界面
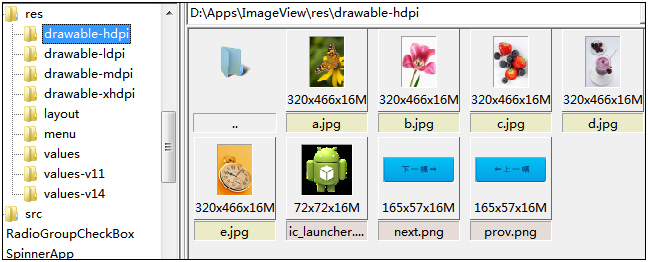
1、首先把a.jpg、b.jpg、c.jpg、d.jpg、e.jpg、prov.png、next.png图片复制到res/drawable-hdpi文件夹内。

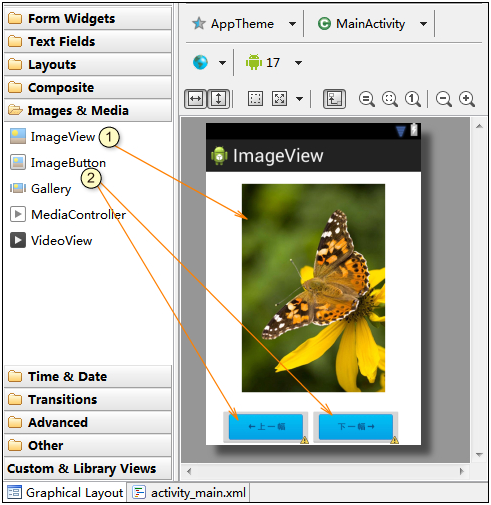
2、打开“res/layout/activity_main.xml”文件,生成ImageButton按钮。
(1)从工具栏向activity拖出1个图像ImageView、2个图像按钮ImageButton。该控件来自Image&Media。

3、打开activity_main.xml文件。
我们把自动生成的代码修改成如下代码,具体为:
(1)ImageView的id修改为picture;
(2)“上一幅”按钮ImageButton的id修改为prov;
(3)设置android:padding="0dp",按钮灰色边框去掉。
(4)“下一幅”按钮ImageButton的id修改为next;
(5)设置android:padding="0dp",按钮灰色边框去掉。

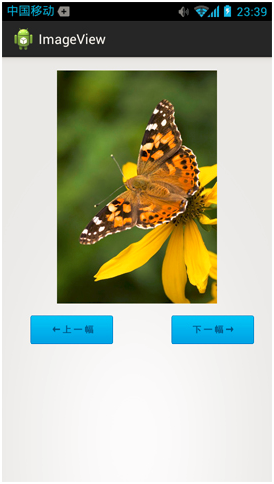
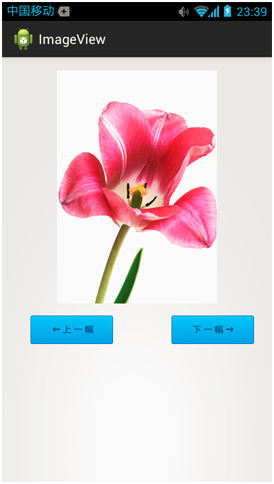
4、界面如下:

二、单击事件
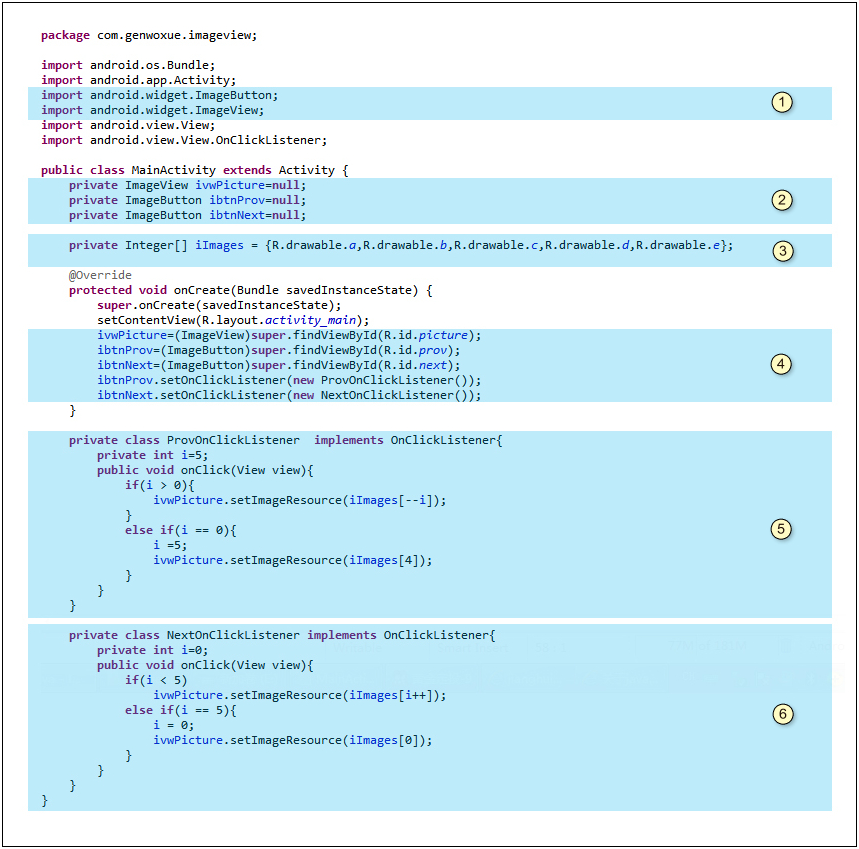
打开“src/com.genwoxue.ImageView/MainActivity.java”文件。
然后输入以下代码:

在以上代码中,我们着重分析一下带有浅蓝色背景部分。
1、第①部分
导入与ImageView、ImageButton相关的包。
2、第②部分
声明ImageView、ImageButton控件变量。
3、第③部分
声明整型数组iImages用于存储图片资源。
4、第④部分
(1)findViewById()方法完成ImageView、ImageButton控件的捕获。
(2)“上一幅”、“下一幅”按钮添加单击监听事件:ibtnProv.setOnClickListener(new ProvOnClickListener())、ibtnNext.setOnClickListener(new NextOnClickListener())。
5、第⑤部分
(1)我们新建一个类ProvOnClickListener继承接口OnClickListener用以实现单击事件监听。
(2)单击按钮能够显示上一幅图片,如果到头了,则重置到最后一幅。
6、第⑥部分
(1)我们新建一个类NextOnClickListener继承接口OnClickListener用以实现单击事件监听。
(2)单击按钮能够显示下一幅图片,如果到头了,则重置到第一幅。
效果如下:


作者:蒋老师